Bismillahirrahmanirrahim, kesempatan kali ini Amirs ID akan memberikan tutorial Cara Membuat PopUp Kartu Ucapan di Blog. PopUp Kartu ucapan yang dimaksud adalah sebuah jendela baru yang berisi ucapan seperti selamat datang, selamat menunaikan ibadah puasa, dan lain-lain.
Adapun fungsi dari penyematan PopUp tersebut tentunya memberikan sambutan pada pembaca, cara dalam membuat popup kartu ucapan di blog ini cukup mudah. Sebab kalian hanya perlu mengunjungi laman AddThis dan membuat akun baru disana. AddThis merupakan sebuah situs yang menyediakan layanan bookmark sosial yang dapat kalian integrasikan ke dalam sebuah blog kalian. Dengan mengintegrasikan AddThis ini, maka pengunjung akan dengan mudah dalam membagikan postingan yang ada pada blog kita.
Langsung saja, berikut tutorial cara membuat popup kartu ucapan di blog dengan menggunakan addthis.
Cara Membuat PopUp Kartu Ucapan di Blog
1. Silahkan kalian mengunjungi laman AddThis terlebih dahulu
2. Selanjutnya jika kalian sudah memiliki akun silahkan masuk terlebih dahulu. Jika belum silahkan melakukan pendaftaran terlebih dahulu dengan menggunakan akun google, facebook, maupun email.
3. Kemudian klik Tools yang terdapat pada menu bar, lalu klik tombol Add New Tool yang terdapat pada bagian sebelah kanan
 |
| Menambahkan Tool Baru |
4. Setelah itu, kalian akan diarahkan kedalam jendela Select a Tool. pilih pada bagian Link Promotion
 |
| Select a Tool |
5. Kemudian klik pada pilihan yang pertama yaitu PopUp dan silahkan klik tombol Continue
 |
| Pilihan Jenis Tool |
6. Selanjutnya masukkan alamat URL blog kalian, pada bagian URL to Promote misalkan https://ideseonesia.blogspot.com
 |
| Memasukkan URL |
7. Setelah itu klik Text dan masukkan kata ucapan pada bagian Headline sesuai dengan keinginan kalian.
 |
| Memasukkan Teks |
Silahkan kalian kreasikan sesuai dengan keinginan kalian, mulai dari kata ucapan, pemilihan warna maupun jenis huruf.
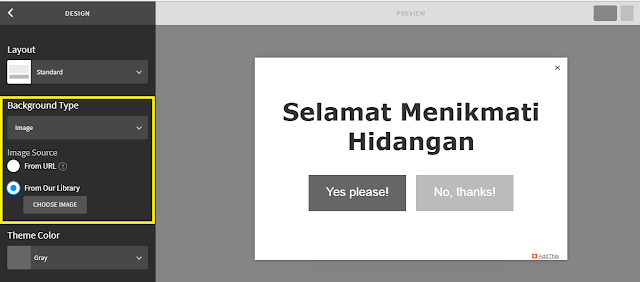
8. Kemudian klik pada bagian Design, silahkan kalian design sesuai dengan keinginan kalian. Pada bagian ini juga kalian bisa memberikan background dengan cara klik Background Type > pilih From URL maupun From Our Libary. Namun pada contoh kali ini kita akan memilih From Our Libary
 |
| Mengganti Background |
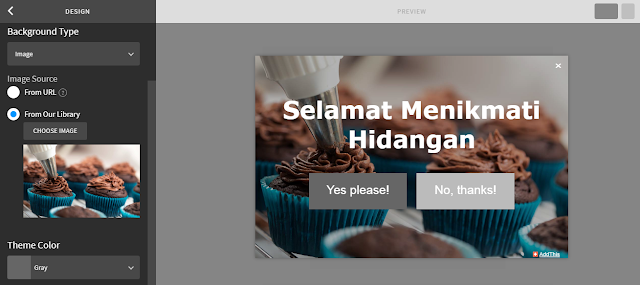
Silahkan kalian pilih gambar sesuai dengan keinginan kalian, contohnya seperti gambar dibawah ini
 |
| Hasil Design |
9. Jika sudah silahkan klik tombol Save & Continue
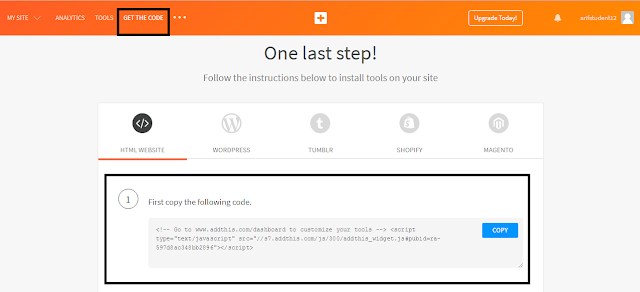
10. Setelah itu silahkan klik pada menu bar Get The Code untuk mengambil kode HTML guna disematkan pada blog kalian.
 |
| Memperoleh Code |
11. Selanjutnya, masuk ke akun Blog kalian kemudian klik pada bagian Template > Edit HTML
12. Silahkan kalian taruh kode yang telah kalian copy tersebut (bagian nomor 10 diatas) tepat diatas kode </body>
13. Kemudian klik tombol Simpan dan lihat hasilnya
Demikianlah tadi Cara Membuat PopUp Kartu Ucapan di Blog. sekian dari tutorial pada kesempatan kali ini, semoga bermanfaat dan terimakasih.


EmoticonEmoticon