Cara Membuat Widget Share Button di Blog. Jika kita amati dengan seksama, hampir setiap blog memiliki fasilitas share button, entah itu disematkan pada setiap postingan, popup, slider, maupun dalam bentuk banner.
Sesuai dengan namanya share button merupakan sebuah tombol yang digunakan untuk membagikan tautan baik ke sosial media seperti facebook, twitter, google plus dan lain sebagainya. Sehingga dengan adanya fasilitas share button ini, mempermudah pemilik blog maupun pembaca dalam mempromosikan atau membagikan isi dari postingan yang ada.
Kesempatan kali ini, Amirs ID akan membagikan tutorial cara membuat widget share button di blog dengan menggunakan AddThis. Sebelumnya saya juga sudah pernah membahas mengenai AddThis yaitu cara membuat popup kartu ucapan maka kali ini akan meneruskan tutorial tentang AddThis yang dapat digunakan untuk membuat sebuah widget share button di blog.
Cara Membuat Widget Share Button di Blog
1. Silahkan kalian masuk terlebih dahulu ke akun AddThis kalian di https://www.addthis.com
2. Kemudian klik tab menu Tools dan arahkan kursor ke bagian kanan atas pilih Add New Tool
3. Kemudian akan muncul sebuah jendela baru, silahkan klik pada bagian Share Button
4. Selanjutnya, pada bagian Select a Tool Type silahkan kalian pilih jenis tool yang kalian inginkan, seperti: Floating, Inline, Expanding, Image Sharing, PopUp, Banner, dan Slider. Hasilnya dapat kalian lihat pada bagian preview. Jika sudah klik tombol Continue
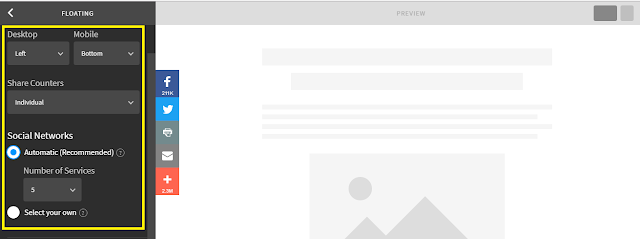
5. Kemudian, pada bagian ini silahkan kalian atur mulai dari posisi pada tampilan dekstop dan mobile, jumlah tombol layanan dan pilih pada bagian Select Your Own untuk menyesuaikan tombol layanan sesuai dengan yang kita inginkan.
6. Setelah itu, pilih tombol layanan yang ingin ditampilkan serta atur letak posisi tombol dengan cara Click and Drag jika ingin menambahkan tombol klik pada bagian Add More Services
7. Pada bagian Design dan Advanced Options kalian bisa sesuaikan dengan keinginan kalian, silahkan kalian kreasikan sekreatif mungkin. Jika sudah klik tombol Save & Continue
8. Kemudian Copy kode yang kalian dapatkan seperti pada gambar dibawah dan taruh tepat diatas kode </body>
 |
| Membuat Share Button |
3. Kemudian akan muncul sebuah jendela baru, silahkan klik pada bagian Share Button
 |
| Pilih Share Button |
4. Selanjutnya, pada bagian Select a Tool Type silahkan kalian pilih jenis tool yang kalian inginkan, seperti: Floating, Inline, Expanding, Image Sharing, PopUp, Banner, dan Slider. Hasilnya dapat kalian lihat pada bagian preview. Jika sudah klik tombol Continue
 |
| Memilih Jenis Tool |
5. Kemudian, pada bagian ini silahkan kalian atur mulai dari posisi pada tampilan dekstop dan mobile, jumlah tombol layanan dan pilih pada bagian Select Your Own untuk menyesuaikan tombol layanan sesuai dengan yang kita inginkan.
 |
| Mengatur Share Button |
6. Setelah itu, pilih tombol layanan yang ingin ditampilkan serta atur letak posisi tombol dengan cara Click and Drag jika ingin menambahkan tombol klik pada bagian Add More Services
 |
| Memilih Tombol Layanan |
7. Pada bagian Design dan Advanced Options kalian bisa sesuaikan dengan keinginan kalian, silahkan kalian kreasikan sekreatif mungkin. Jika sudah klik tombol Save & Continue
 |
| Klik Save & Continue |
8. Kemudian Copy kode yang kalian dapatkan seperti pada gambar dibawah dan taruh tepat diatas kode </body>
 |
| Mengcopy Kode |
Cara Memasang AddThis
1. Silahkan kalian masuk ke akun blog kalian terlebih dahulu
2. Pilih Template > Edit HTML dan tekan tombol Ctrl+F secara bersamaan di keyboard kalian
3. Setelah itu, ketik kode </body> dan taruh kode yang telah kalian peroleh pada langkah 8 diatas, tepat diatas kode </body>
4. Klik tombol Simpan dan kemudian tekan F5 untuk melihat hasilnya.
Berikut tadi tutorial Cara Membuat Widget Share Button di Blog dengan menggunakan AddThis. Semoga tutorial ini bermanfaat dan dapat membantu kalian semua dalam mendesain sebuah blog yang baik. Terimakasih.
Berikut tadi tutorial Cara Membuat Widget Share Button di Blog dengan menggunakan AddThis. Semoga tutorial ini bermanfaat dan dapat membantu kalian semua dalam mendesain sebuah blog yang baik. Terimakasih.


EmoticonEmoticon